留意题目:
1.不兼容IE阅读器 2.php版本保举7.4 支持7.1~7.4 3.框架引入不支持同时引入多个播放器 json对接教程:
1.json接口只支持get请求范例,具体设置方式背景有写自行检察 2.json设置默许回源设备了.m3u8,.mp4意味着资本地址中包括这两个字符串就不会停止剖析而是间接播放 4.假如是在接口地址里传参form指定播放组代码婚配剖析随意,但假如是按照特征码自动婚配只管吧特征码填长一点,比如腾讯视频资本,不要间接填qq,你不能保证只要腾讯视频网址里有qq也许其他网址也有被婚配错了致使播放失利,所以应当填v.qq.com ,意义是利用json设置中的第三条json剖析资本 全集列表对接教程:
安装方式中有说将全集列表API上传到苹果CMS跟目录解压
但还需要设备,就是key,iv要与播放器背景-播放器-高级设备里面的连结分歧,否则切换全集后播放失利 第二种方式的传参代码: code<script>
let iframeObj = $('iframe')[2];
iframeObj.addEventListener('load', () => {
iframeObj.contentWindow.postMessage({
"id":"{$obj.vod_id}",
"name":"{$obj.vod_name}-{$obj['vod_play_list'][$param['sid']]['urls'][$param['nid']]['name']}",
"group":"{$GLOBALS['_COOKIE']['group_name']}",
"next":"{$obj.player_info.url_next}",
"sid":"{$param.sid}",
"nid":"{$param.nid}",
"api":"http://127.0.0.1/index.php",
"dmId":""
}, "*");
})
</script>
参数说明(url传参方式一样是这些参数) id:影片id name:影片名字 group:用户组称号【不需广告功用可填空】 next:下一集地址【不需下一集该功用可填空】 sid:片源【不需全集该功用可填空】 nid:集数【不需全集该功用可填空】 api:全集内容获得api【不需全集该功用可填空】 dmId:自界说弹幕id【可以按照影片id+集数设备id】 2.将全集列表api上传到利用播放器的网站中,间接跟目录解压即可。 3.翻开苹果cms背景增加播放器即可 播放器代码: codeMacPlayer. HTML = '<iframe border="0" src="http://d.com/player/index.php?code=qw&url='+MacPlayer.PlayUrl+'" width="100%" height="100%" marginWidth="0" frameSpacing="0" marginHeight="0" frameBorder="0" scrolling="no" vspale="0" noResize></iframe>';
MacPlayer.Show();
播放器接口: http://d.com/player/index.php?code=qw&url=
其中域名要改成自己的,code参数wq要改成自己的 留意题目:
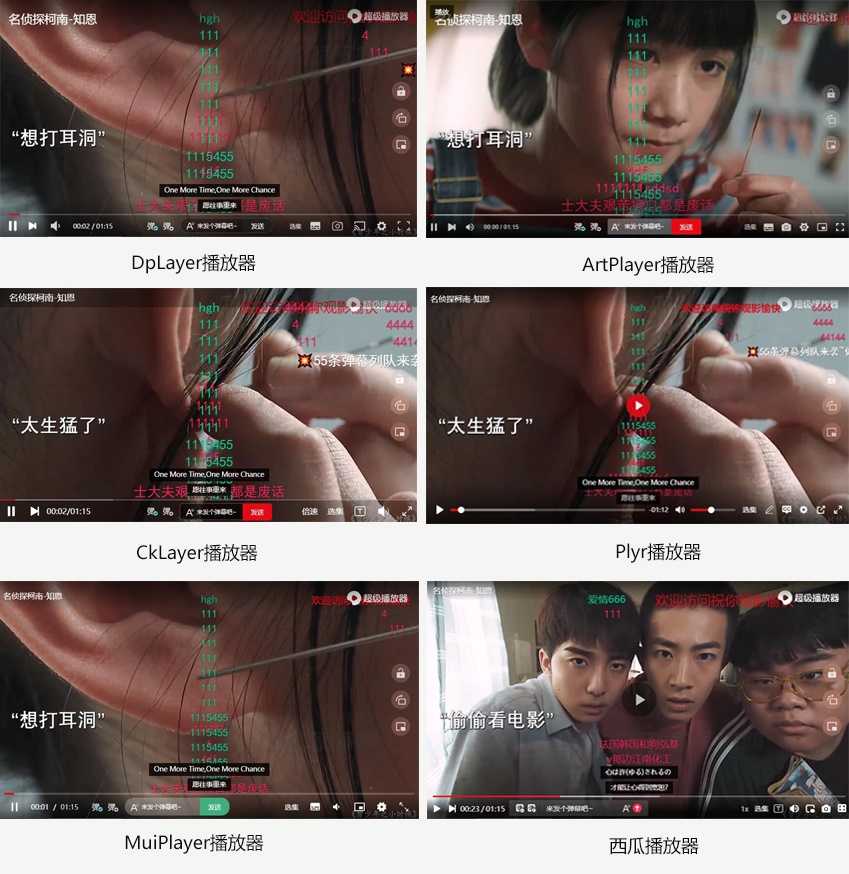
1.背景默许开启了IP变更检测,假如登录不了背景翻开application/config.php找到loginip_check将true改成false2.假如第二种对接方式一向显现参数加载期待中代表没法利用这类方式传参,在接口种加入if=1参数切换到url传参3.全集列表api上传步调视频种未操纵,这个上传到苹果cms根目录解压即可 图片:
|