简介:
结业马上,也是一个小系列供给结业作品,使这个 Wev 校园信息公布平台,前端基于 vue + Element-ui
后端利用java ssm框架,数据库利用Mysql,这是最常用的数据库。别的,这个后端包括逻辑图,对于进修java ssm很是有用。
可以按照特别需要开辟的文件可以重新开辟!小编感觉这个源代码对进修 Web 剧本很有帮助
先看看他人是怎样写代码的,对你会有很大的提升。
现有功用以下:
登录注册,活动和游戏信息显现在网页上
二手商品信息展现信息搜索和公布活动和角逐以及商品
公布批评小我成长中心企业治理睬计信息 删除数据信息 点窜密码 等等 增删查改都有
安装教程
这是一个关于前端代码摆设的教程
提早预备
软件:HBuilderX 情况:node.js 我利用的软件 HBuilderX 所以就用这个软件讲一讲假如摆设前端
首先你需要先把代码下载下来大概用git克隆下来
进入到项目根目录运转
npm install
安装好了以后可以停止设置点窜
config/index.js里点窜接口地址 code- '/API': {
- target: 'http://47.100.179.136:8080', //办事器地址
- changeOrigin: true, //能否跨域
- pathRewrite: {
- '^/api': '/ssm' ,//重写接口
- }
- },
- '/bdapi': {
- target: 'http://localhost:8080/', //当地地址
- changeOrigin: true, //能否跨域
- pathRewrite: {
- '^/bdapi': '/static/json' ,//重写接口
- }
- }
- },
一个是请求办事器接口,一个是请求当地的json,法式一路头是前端自己构建的json停止请求,前期更换的办事器接口对接,摆设好后端以后点窜请求地址重新运转就行 点窜完成以后,便可以间接在HBuilderX工具栏-运转-运转到阅读器 停止检察结果了
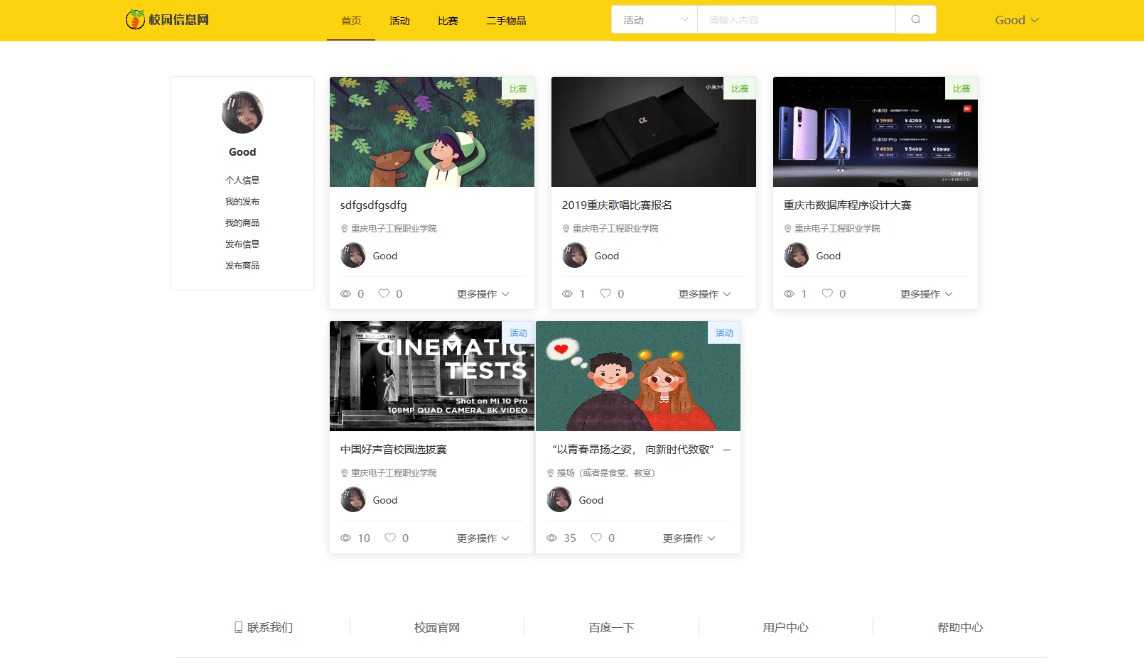
图片:
|